There are over 3 million apps in the Google Play Store, all optimized for the small screen in your hands. While that number sounds staggering, there are still many online tools and websites that require you to use a mobile browser since app development is expensive. However, that's where Progressive Web Apps (PWAs) come into play, a cost-effective way to turn websites into mobile apps.
PWAs are websites that can be saved on your home screen and act similarly to an application installed from Google Play. They use similar animations and styling to native Android apps and are optimized (both in performance and design) for your smartphone. Using a PWA will provide an almost identical experience to native Android apps, complete with push notifications and offline usage.
Currently, only a handful of Android browsers supports the feature, such as Google Chrome, which makes its inclusion in the new Mozilla Firefox Browser a rare treat. Even iOS users are still waiting for PWAs since WebKit (the browser engine Apple requires all browsers to use) doesn't support it (though they did just add some support in iOS 11.3).
Step 1: Install the Firefox for Android Beta
In order to access this feature, you need the beta version of Firefox. While some of Mozilla's new Firefox Quantum features have made it to the main Firefox Browser app for Android in version 57, the more impressive Quantum features will be found in the Firefox beta app until they make it to the regular version.
Fortunately, you don't have to join any special groups or jump through hoops to get the beta installed; It's available form the Google Play Store just like any other app and works independently to the regular Firefox Browser app.

Step 2: Find a Website That's PWA-Capable
In order to try out PWAs, you must navigate to a website that supports the feature. Currently, the collection of supported websites is limited, but with Google and Mozilla pushing for adoption of this technology, this collection will rapidly grow.
As an example, we will use the use the website paperplanes.world, which is an online game that provides a small sample of how Progressive Web Apps can be implemented. If you wish to explore different examples, pwa.rocks showcases a ton of PWAs for you to try out.
Step 3: Add Your First PWA on Your Home Screen
When you navigate to paperplanes.world or another PWA website in the Firefox for Android Beta app, to the right of the URL will be a home icon with a plus in it. The appearance of this icon indicates the website supports PWAs. By selecting this icon, you can add the website to your home screen just like any other application.

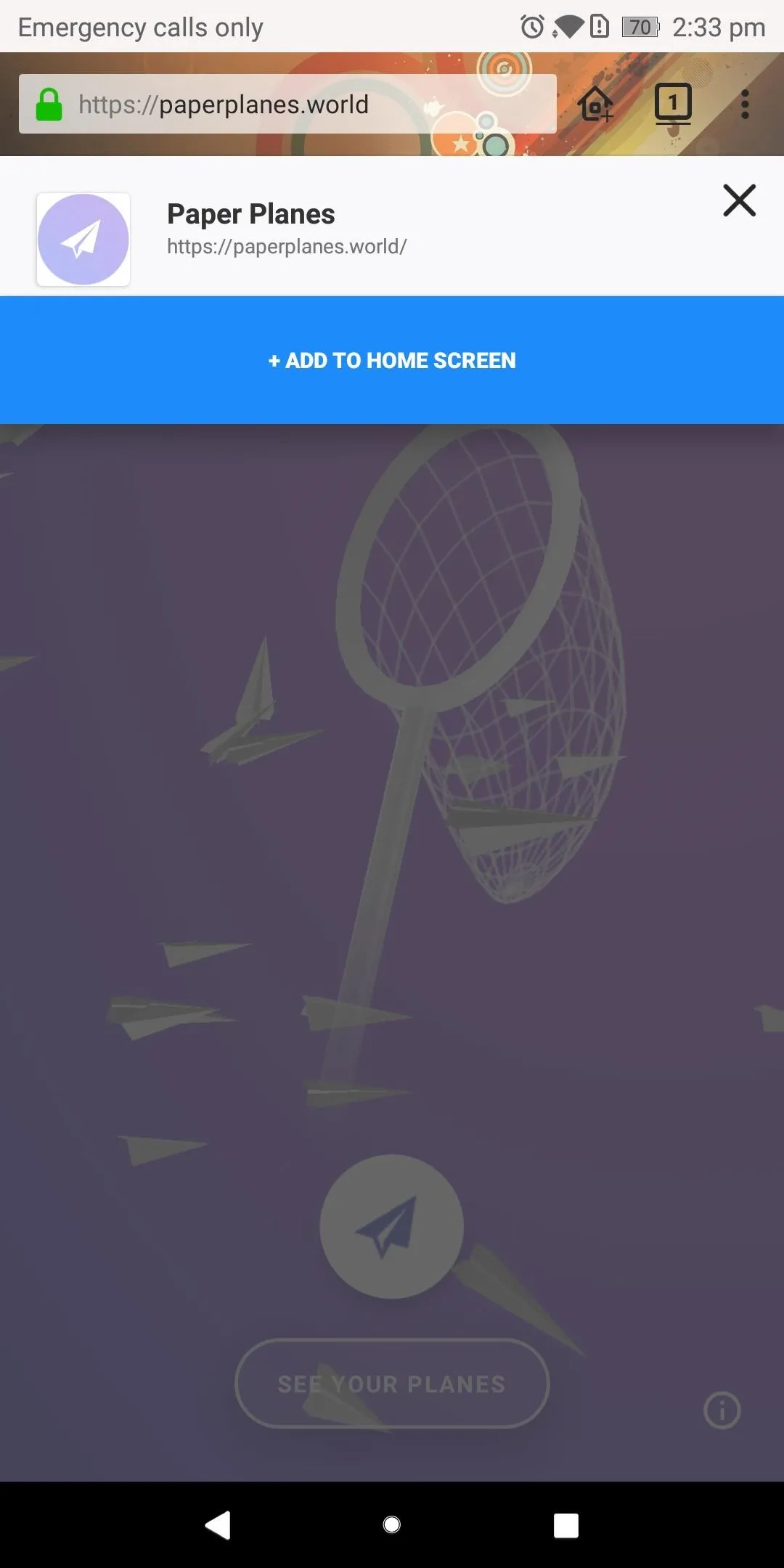
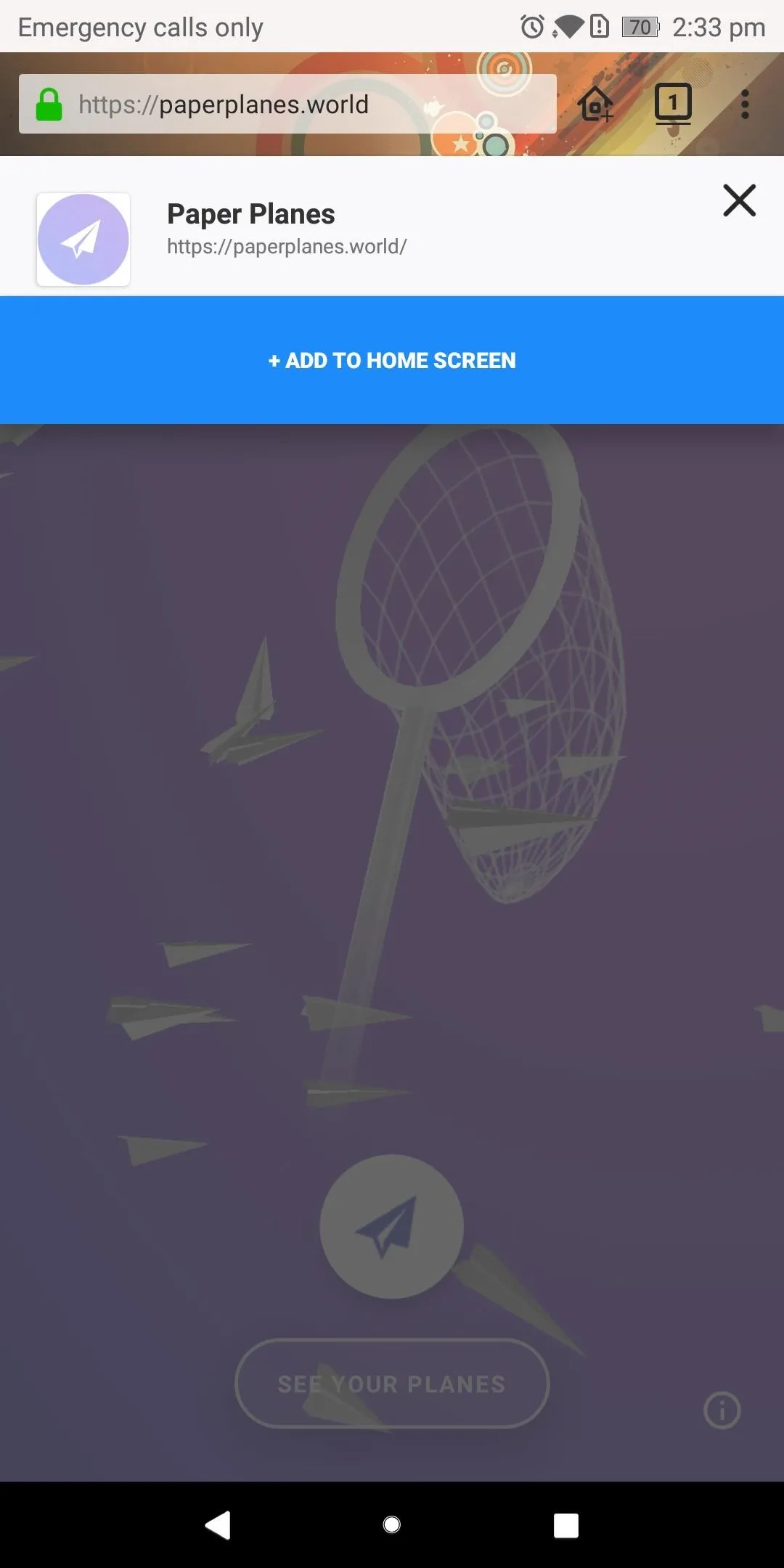
After selecting the add-to-home button, you'll be asked if you want to add it automatically or manually. For the former, just select "Add Automatically," and for the latter, long-press on it, then drop it where you want on your home screen.
Once added, the icon will provide a link to the website without ever opening the browser. In the case of paperplanes.world, this website will operate just like any other game that you were to install onto your device via the Google Play Store.




The Good Thing About PWAs with Firefox
When you select the newly added icon on your home screen, you'll notice a few things that stand out.
- They're fast. Unlike mobile websites, PWAs are much quicker to interact with because of a heavier emphasis for mobile devices than desktops.
- They're touch-friendly. From the ground up, these web apps are designed for touchscreens and include larger text and accessible white space for scrolling.
- They're similar to regular apps. Push notifications are supported as well as support for offline usage.
- They're cross-platform. These apps aren't tied to an operating system. Despite only being supported by Android currently, when Apple adds support for PWAs, developers won't need to make an app for both platforms. Instead, they can make one PWA which will operate the same no matter what device a user is using.

These are just some of the features and tools accessible to Progressive Web Apps.



These are just some of the features and tools accessible to Progressive Web Apps.


The Downsides of PWAs with Firefox
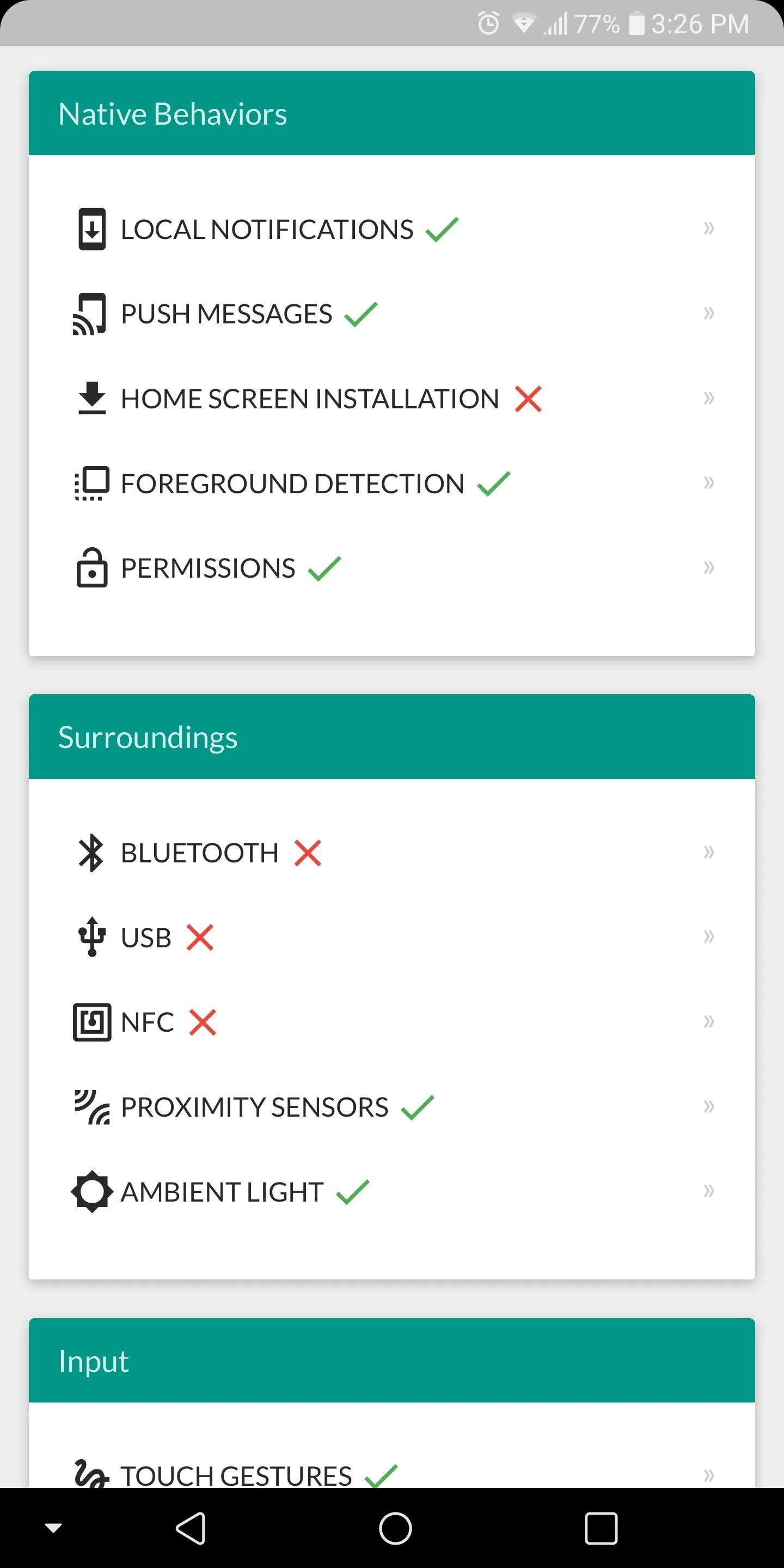
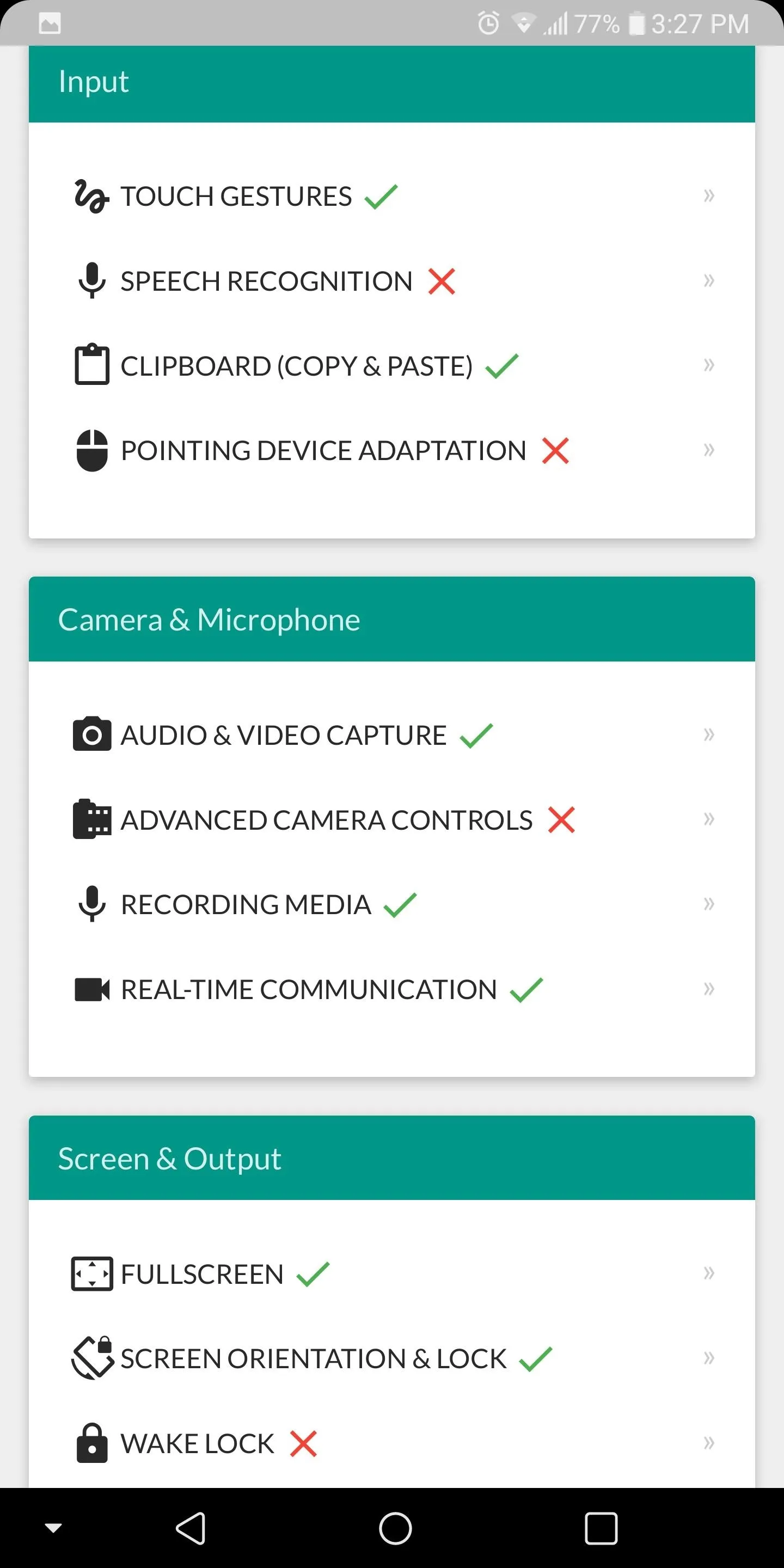
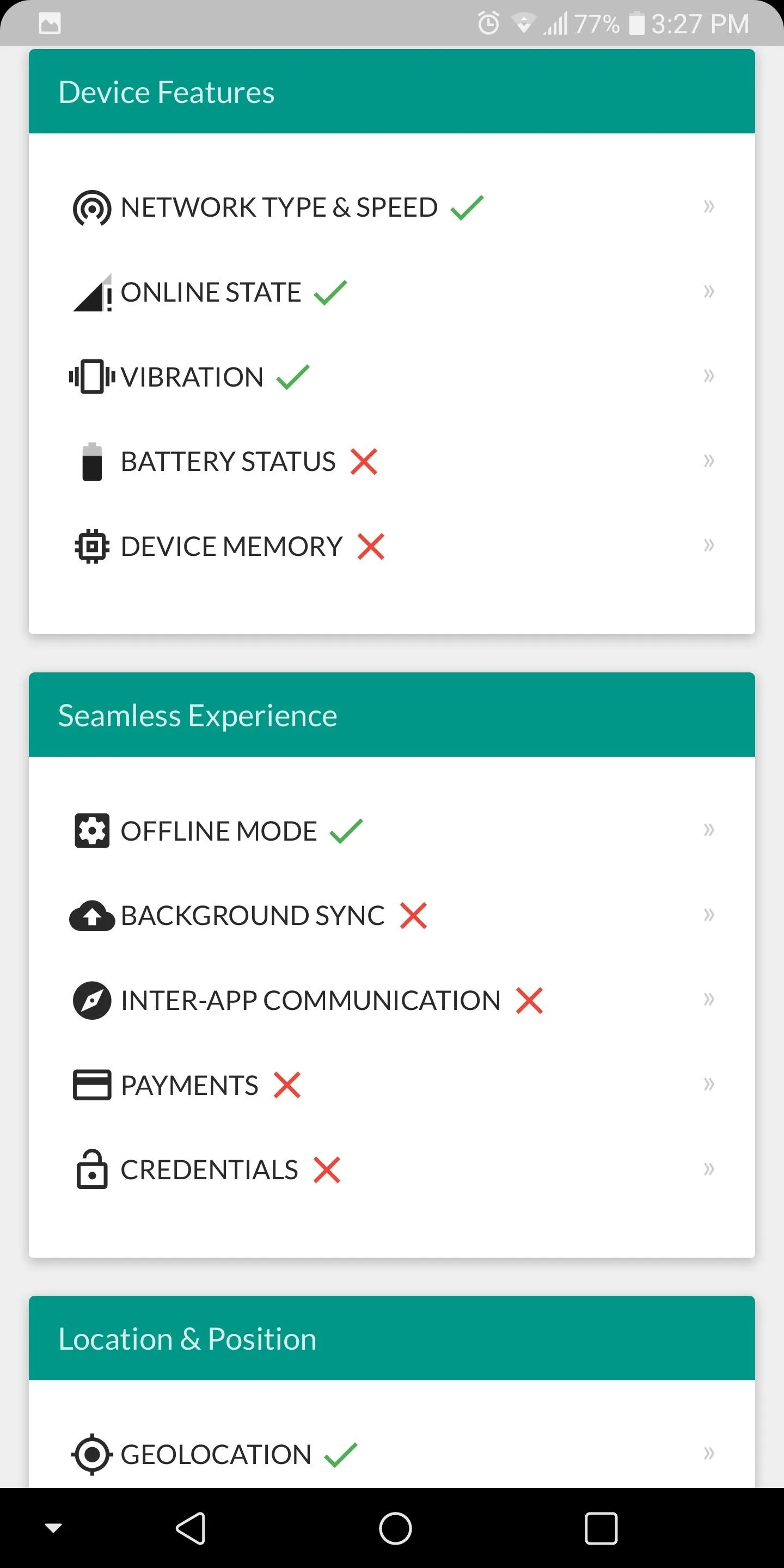
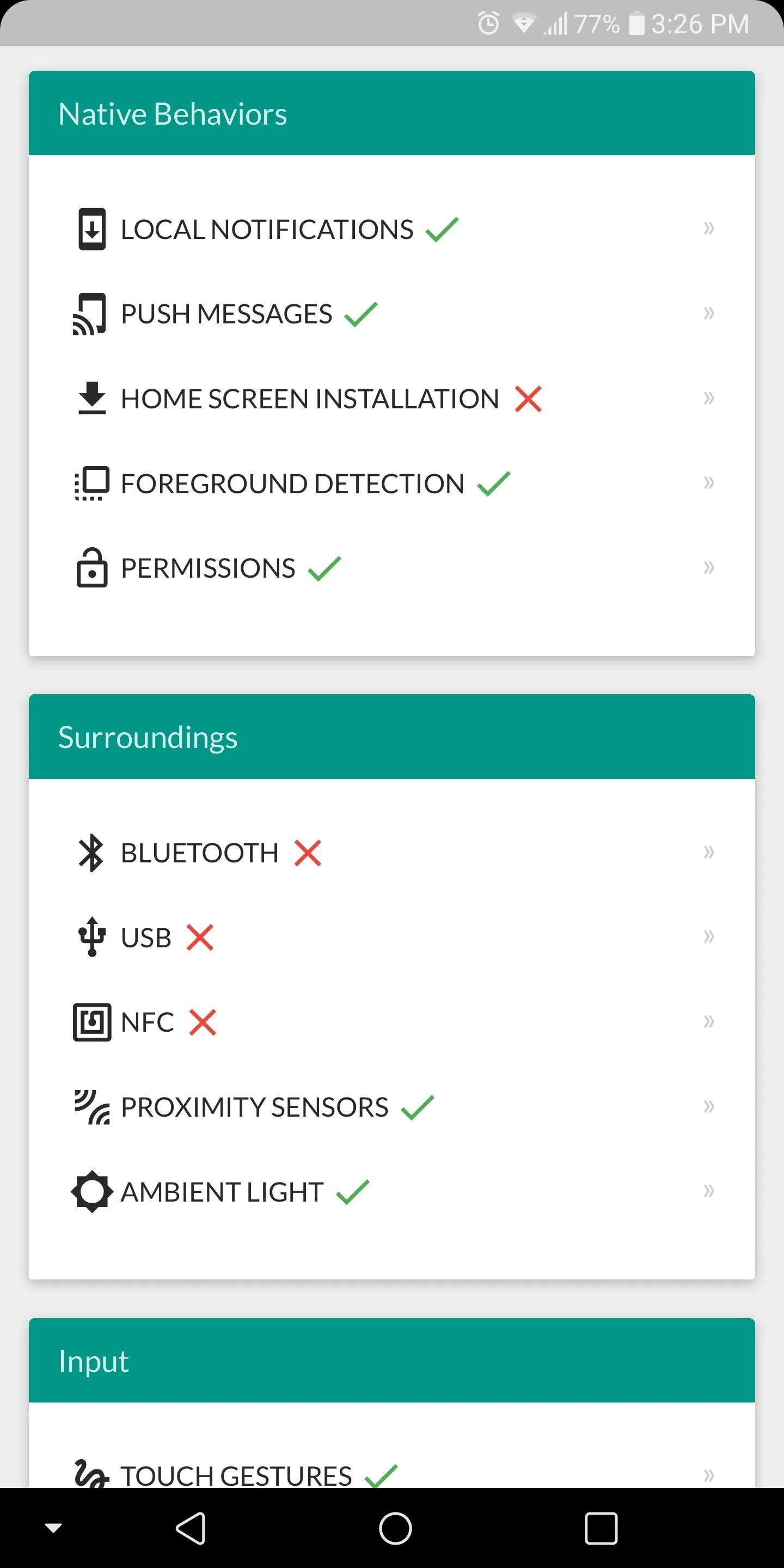
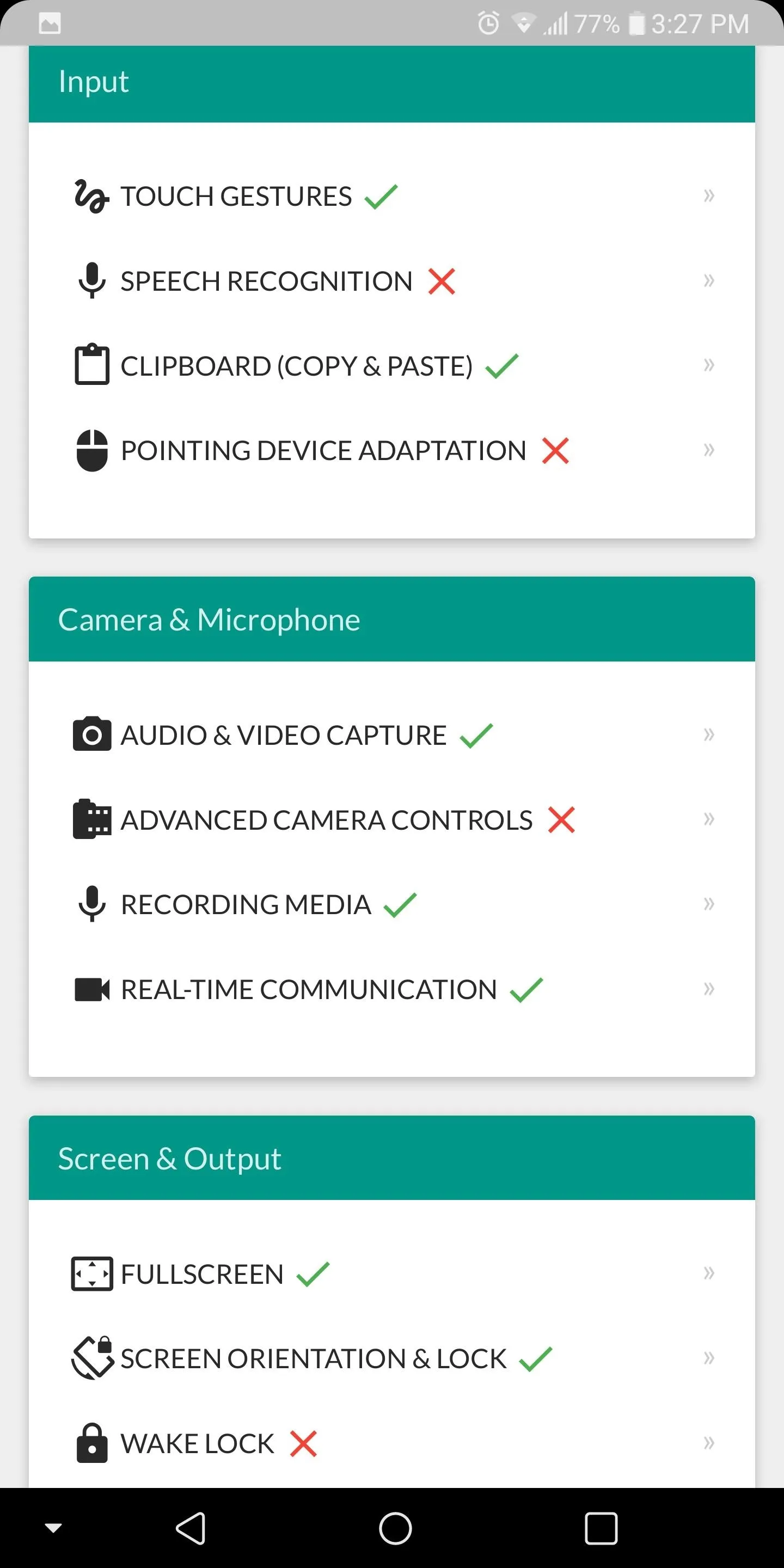
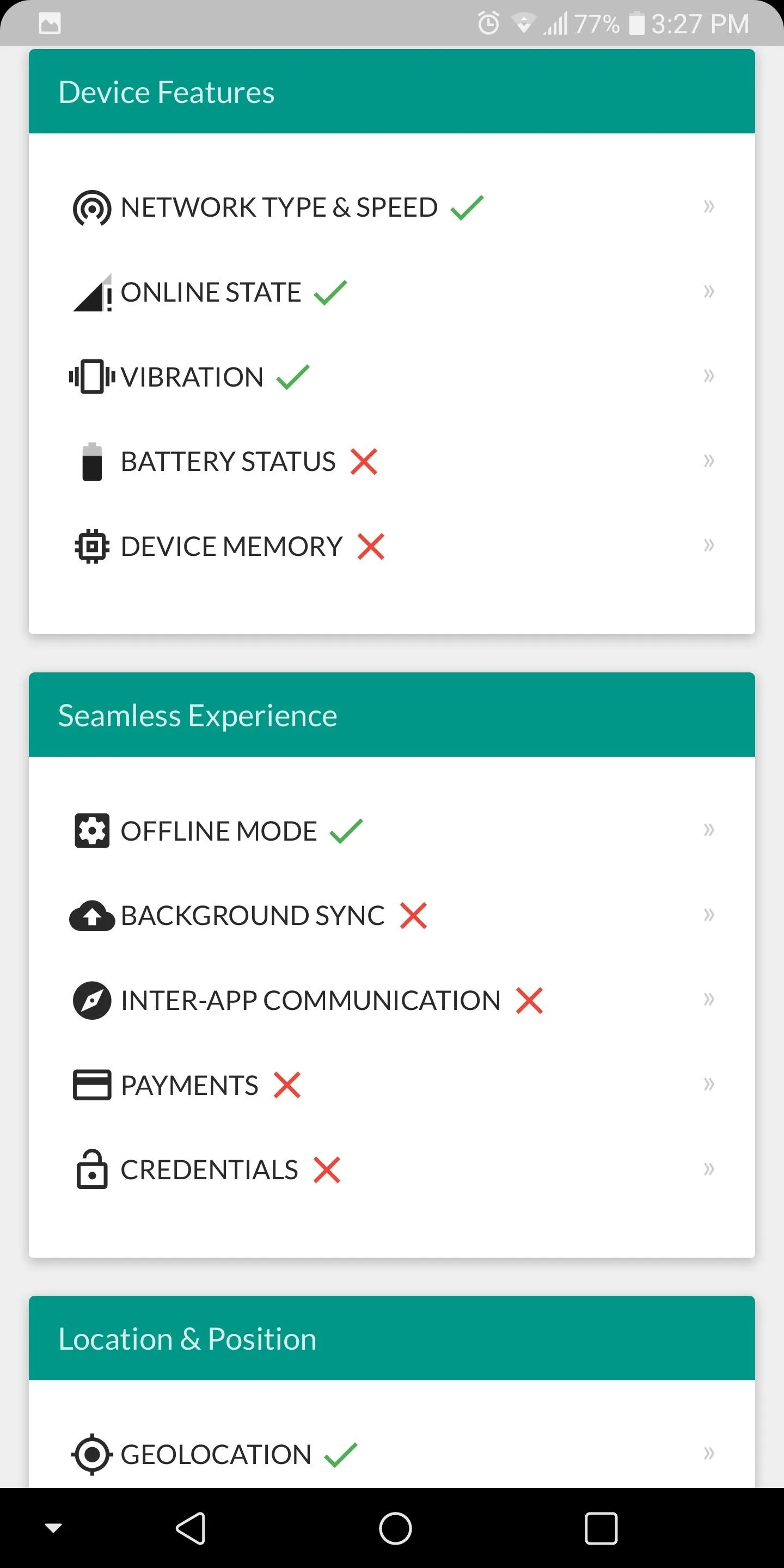
There are some limitations to Progressive Web Apps, as indicated by the screenshots above.
- Can't use sensors. PWAs are missing access to certain sensors such as NFC and Bluetooth, which will limit apps development.
- Only accessible with the browser installed. When added to the home screen, the icon will only be available as long as the browser remains installed.
- Can't view them in your app drawer. The icon will only be located on your home screen. Unlike Chrome, PWAs via Firefox Beta aren't available in your app drawer.
- You'll see the Firefox icon. If you are using Android Oreo, a Firefox icon will be overlayed on the PWA icon in the bottom-right corner. However, on Android Nougat, this isn't present.
- No saved credentials. PWAs aren't able to collect and store user data so users won't be to saved login information.

No Firefox icon on Android 7.1.2 Nougat (left) vs. the Firefox icon on Android 8.0 Oreo (right).


No Firefox icon on Android 7.1.2 Nougat (left) vs. the Firefox icon on Android 8.0 Oreo (right).

With the addition of support for Progressive Web Apps, Firefox places itself in rare company among Android browsers. With the push by Google and Mozilla, more websites will become compatible, changing the browser's main function to hubs that host these applications rather than primarily being used to navigate the web.
- Follow Gadget Hacks on Facebook, Twitter, YouTube, and Flipboard
- Follow WonderHowTo on Facebook, Twitter, Pinterest, and Flipboard
Cover photo by Justin Meyers/Gadget Hacks; Screenshots by Jon Knight/Gadget Hacks




Comments
No Comments Exist
Be the first, drop a comment!